My role: Designer, researcher
Teams: Creative, CRO, Engineering, B2B
Year: 2023
What ClassPass Needed
ClassPass aimed to revamp its Partner website to improve user experience and increase engagement. The existing site was cluttered and outdated, causing confusion among potential partners. User feedback highlighted significant navigation issues, unclear call-to-actions (CTAs), and lengthy, intimidating submission forms. The primary goal was to simplify the user journey and effectively communicate the partnership value, ultimately boosting form submissions.
What Was Done
The redesign process took six months and involved several key steps:
Research and Discovery
User interviews provided insights from existing partners and potential users, while competitor analysis identified best practices. A review of website analytics revealed high-traffic areas and common drop-off points.
Design Process
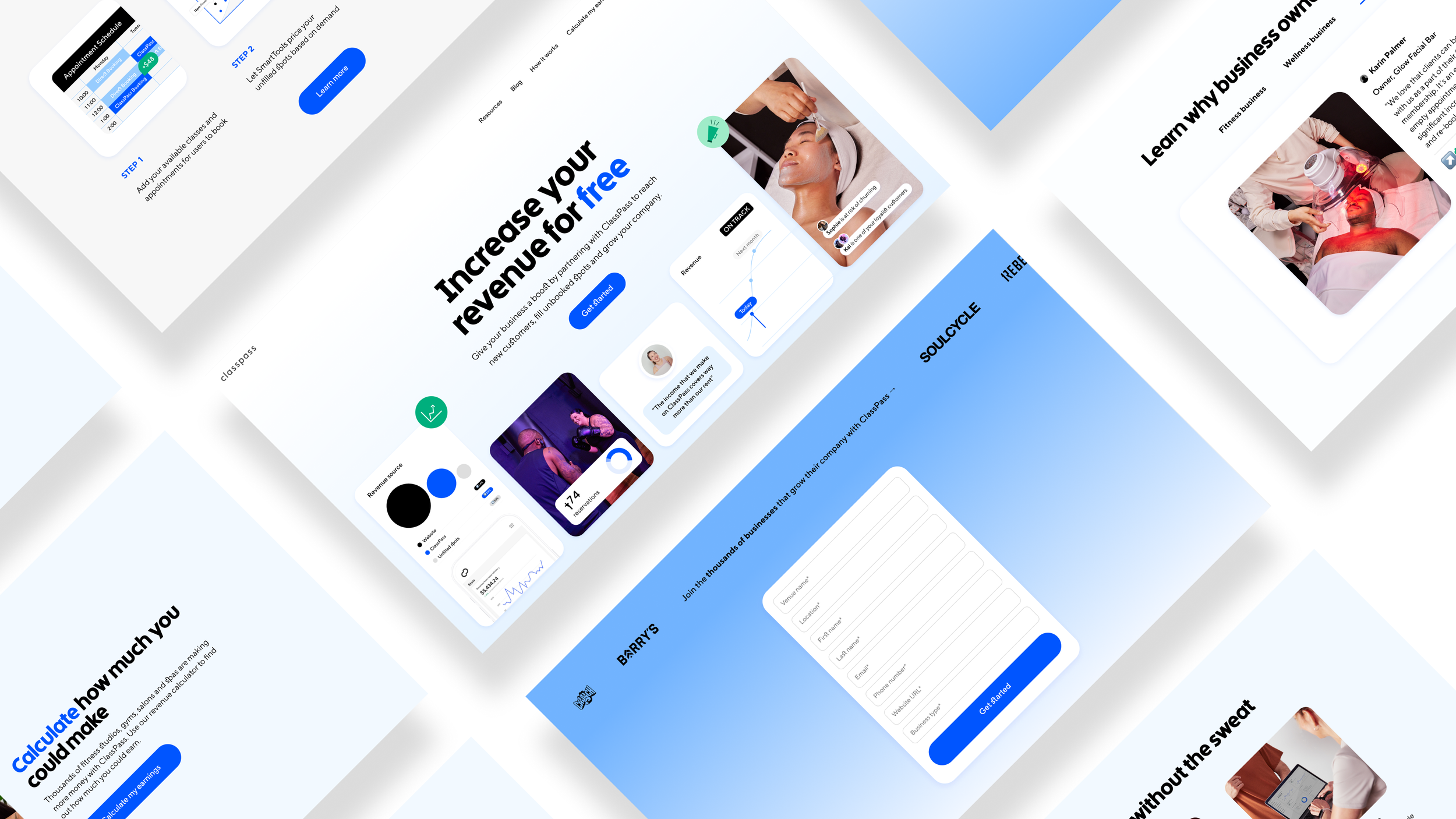
Based on research, key goals included simplifying navigation, improving visual hierarchy, enhancing CTAs, and streamlining forms. Low-fidelity wireframes outlined the new structure, and high-fidelity prototypes were developed in Figma, showcasing a clean, modern layout with intuitive navigation.
User testing sessions validated the design, indicating that users found it more appealing and easier to navigate. Adjustments were made, especially to the form design, to enhance usability.
Implementation
The design was handed off to the development team, focusing on responsive design, optimized loading times, and analytics integration to track user behavior post-launch.
The Results
After launching the redesigned ClassPass Partner website, significant improvements were seen within the first month. There was an 8% increase in form submissions, reflecting enhanced user engagement and a clearer presentation of partnership benefits. User feedback indicated higher satisfaction levels and improved navigation, contributing to lower bounce rates.